O motivo dessa melhoria é que atualmente o acesso à internet não se restringe mais ao computador. O uso de dispositivos móveis (incluindo celulares e tablets de diversos tamanhos) exige que os sites estejam adaptados para acesso de qualquer dispositivo.
Saiba mais sobre essa novidade:
Mas afinal, o que é um site responsivo?
O design responsivo é uma evolução do tradicional web design. Chamamos de site responsivo aquele que se adequa automaticamente a várias resoluções e orientações de tela. Portanto, não importa se usuário está usando um computador, celular ou tablet, na vertical ou horizontal, o site vai se ajustar da melhor forma para ele.
Os elementos continuam em proporção, os textos legíveis e a navegação agradável ao usuário, independente do dispositivo que ele esteja usando.
A importância do layout responsivo
Hoje o layout responsivo é importante por garantir ao usuário uma navegação agradável e um acesso fácil ao conteúdo da página. Dessa forma, o site sempre expõe o conteúdo da melhor maneira.
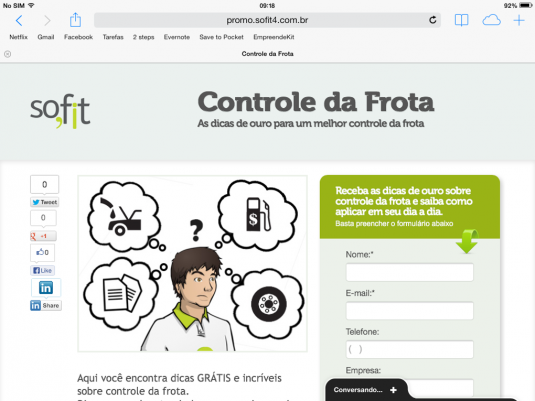
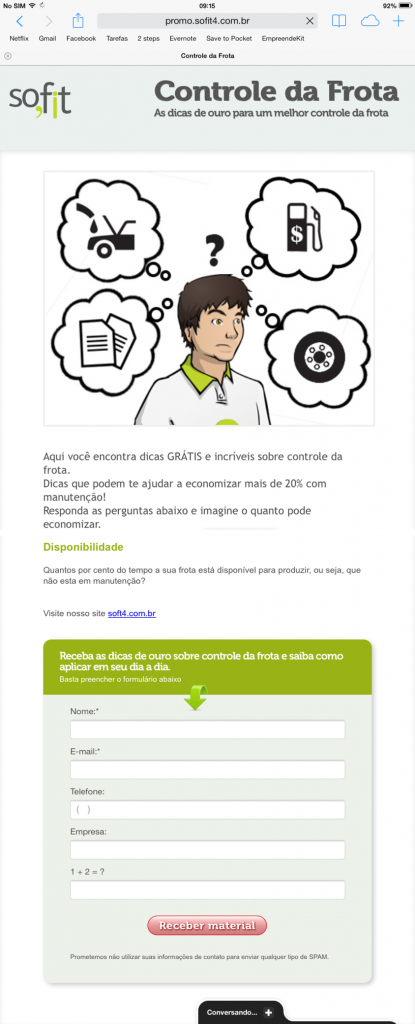
O uso de layout responsivo nas Landing Pages tem um papel ainda mais importante. Além de reorganizar os elementos para uma boa visualização do conteúdo, ele faz com que a conversão naquela Landing Page não fique prejudicada pelo layout. Na prática, é possível conseguir boas taxas de conversão sem se preocupar se o futuro Lead irá acessar via celular ou tablet.
O contrário acontece com uma navegação pouco fluida e inconveniente. Por prejudicar a visualização para o usuário, a taxa de conversão tende a cair drasticamente pela dificuldade de ler o conteúdo e preencher os campos para conversão.
Todas as novas Landing Pages serão responsivas
Pensando em facilitar a disponibilização das informações aos usuários e impulsionar o aumento da taxa de conversão, redesenhamos as Landing Pages feitas pelo RD Station. Todas as páginas criadas a partir de agora vão se adaptar automaticamente à resolução da tela utilizada. Isso vai permitir o acesso às Landing Pages a partir de qualquer dispositivo com a mesma qualidade.
Para as Landing Pages criadas a partir de agora, não é necessário fazer mais nada além de criar a uma nova página. Entretanto, as que forem criadas antes do lançamento da funcionalidade não ficarão responsivas automaticamente.
O que fazer com minhas Landing Pages antigas?
O recomendado é editar e alterar o template de sua Landing Page antiga para este novo modelo responsivo. Entretanto, por uma questão de segurança, o ideal é primeiro testar a conversão para o novo modelo com uma Landing Page duplicada. Caso o layout se adapte corretamente, aí sim, fazemos alterações definitivas.
Para fazer o teste primeiro, siga os seguintes passos:
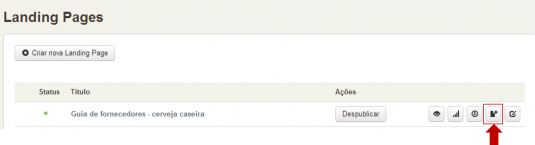
1) Vá ao painel de Landing Pages e clique em “Duplicar Landing Page”
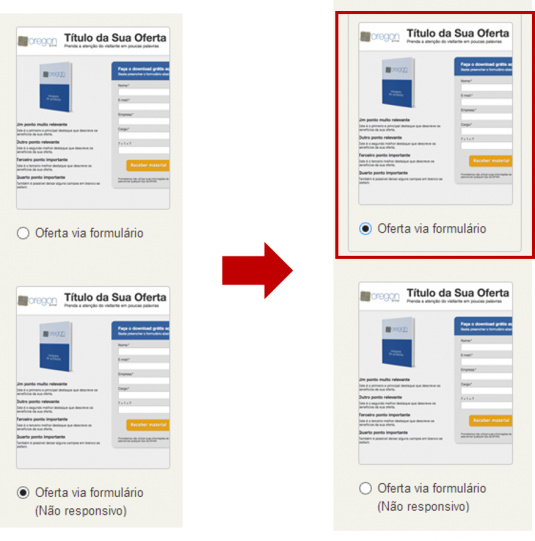
2) Escolha o modelo responsivo (sem o texto “não responsivo”)
3) Clique em “Salvar e prosseguir” até o final
4) Publique as alterações e confira se o layout se adapta corretamente a diferentes resoluções. Você pode testar diretamente em celulares e tablets ou simplesmente diminuir o tamanho do seu navegador.
Se o layout de teste funcionar bem, é hora de atualizar sua Landing Page original. Para isso, basta repetir o processo acima com uma diferença: ao invés de clicar em “Duplicar”, você deve clicar em “Editar” . Depois os passos são os mesmos: altere o template escolhido, salve e publique.
Quando publicar as alterações, sua Landing Page estará responsiva e continuará com o mesmo link.