Você deve ter reparado que o RD Station está de cara nova. Após conversar muito com usuários, colher feedbacks e analisar as evoluções do mercado, reformulamos totalmente o design do software. (E ficou mais bonito, não ficou?)
O design está mais simples e clean. Nosso objetivo principal com essas melhorias é entregar de forma mais direta o que o usuário precisa e também aumentar a performance das ações executadas na plataforma. Resumindo: queremos deixá-la mais fácil para você usar.
E esse é apenas um passo intermediário na evolução do RD Station. A série de mudanças estruturais que realizamos na interface vão permitir que novas funcionalidades sejam criadas mais rapidamente daqui para frente.
Confira a seguir as principais melhorias no design do RD Station (clique nas imagens para ampliá-las):
Mudança nas cores e melhor legibilidade
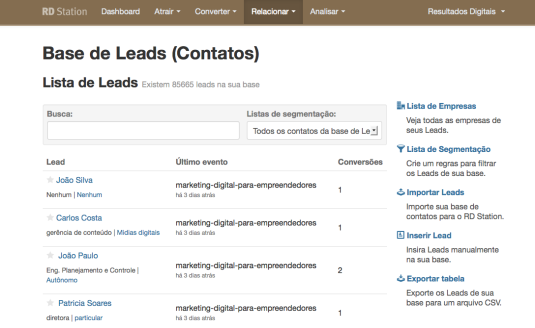
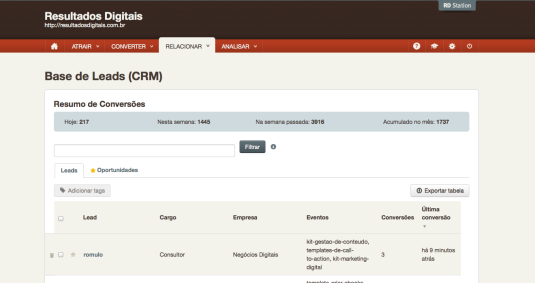
Aumentamos substancialmente o tamanho das fontes e também mudamos as cores presentes no software. Essas alterações vão facilitar a leitura, deixar o visual mais agradável e favorecer o entendimento das informações dispostas na tela, evitando que os usuários realizem alguma ação não desejada.
Agora:
Antes:
Maior clareza nas ações
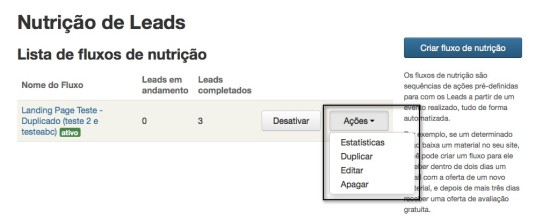
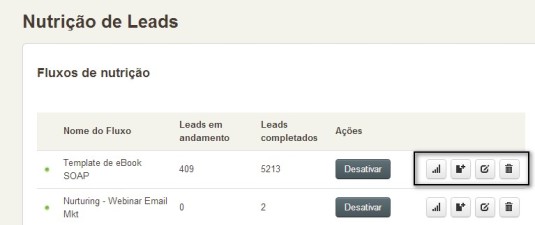
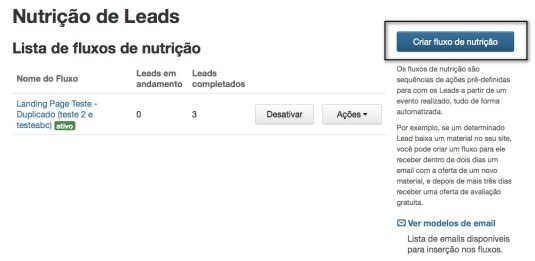
Substituímos os ícones em algumas páginas por botões e menus dropdown com texto. Dessa maneira, fica mais claro para o usuário quais ações serão executadas e evita enganos.
Um exemplo é a página de fluxos de nutrição abaixo. Anteriormente tínhamos ícones que significavam “estatísticas”, “duplicar”, etc, mas esses comandos não eram claros para todos os usuários. Agora as ações ficam bem mais fáceis de ser compreendidas e acessadas.
Agora:
Antes:
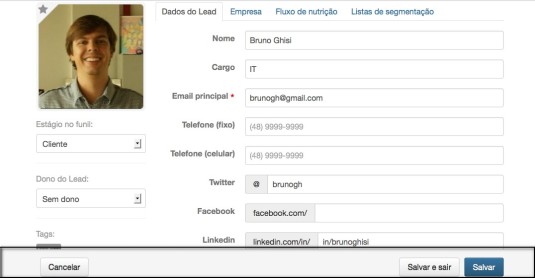
Outra mudança que traz mais clareza é que alguns botões exibem mensagem enquanto processam a ação desejada. O botão de Salvar, por exemplo, fica com o texto “Aguarde” enquanto a ação é realizada:
Melhor aproveitamento da tela
Utilizamos melhor os espaços da tela para mostrar as informações de forma mais clara. Um exemplo é a fixação de menus no rodapé de algumas páginas. Isso facilita o uso porque deixa as possíveis ações à disposição do usuário.
O novo layout também foi pensado para permitir mudanças futuras. Na página de edição de email marketing, por exemplo, há espaço para a tela de preview poder ser aumentada.
Mais consistência no design
Revisamos e alteramos todos os componentes para dar mais consistência ao RD Station. Isso quer dizer que os elementos agora sempre seguem um padrão em todas as páginas: botões, formulários, gráficos, tabelas, etc.
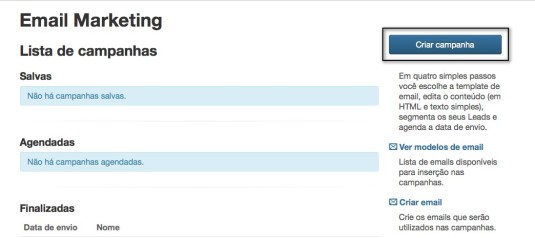
Além disso, os botões têm cores que indicam ações determinadas: todos os textos clicáveis têm a cor azul, o botão azul escuro é a ação principal de cada página (veja no exemplo abaixo), a cor vermelha indica que é preciso cuidado ao executar a ação, e assim por diante.
Essa consistência e padrão tornam o uso do software mais intuitivo.
O botão grande e azul é sempre o call-to-action principal da página.
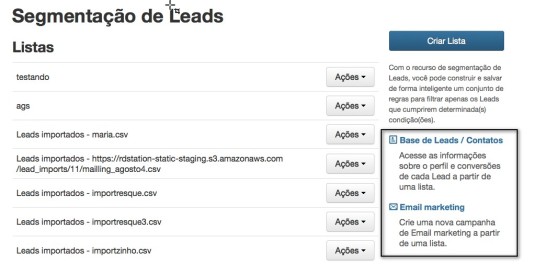
Ações mais contextualizadas
Agora as ações relacionadas a uma mesma funcionalidade estão todas agrupadas na coluna à direita da tela. Por exemplo, na página de Segmentação de Leads na coluna à direita há “Base de Leas”, “Email marketing”, etc. Isso facilita o acesso do usuário a seções que ele provavelmente precisará executar.
Além dessas alterações no design, lançamos várias novas funcionalidades que irão integrar os times de marketing e vendas. Esperamos que você goste e aproveite todas essas mudanças! Preparamos também um webinar exclusivo para clientes com explicações sobre como usar cada uma delas.
Estamos ansiosos para ouvir seu feedback. Se você tiver qualquer dúvida ou sugestão, por favor, envie para [email protected]. Bons resultados!
Aviso: no dia 12/12 (quinta-feira), às 14h, faremos um webinar ao vivo para apresentar e explicar como usar os novos recursos do RD Station. Inscreva-se.