Webinars ao vivo são uma ótima forma de gerar Leads e, ao mesmo tempo, criar autoridade para sua empresa. Também estreitam os laços com possíveis clientes – o que aumenta o engajamento – estejam eles onde estiverem, uma vez que a internet não impõe barreiras geográficas. Esses são apenas alguns dos motivos pelos quais a RD vem realizando esse tipo de evento desde o início como estratégia de Inbound Marketing.
Uma das principais ferramentas para a relização de Webinars é o Google Hangouts. Assim que você cria seu evento, há um série de opções de onde disponibilizá-lo: Youtube e Google+ são apenas algumas delas. No entanto, também é possível hospedar um Webinar na sua Landing Page – mesmo que a ferramenta utilizada seja outra que não o Google Hangouts.
A vantagem de usar a Landing Page é remoção de distrações para o seu público, muito comuns nos vídeos relacionados do Youtube, por exemplo, ou nas interações com amigos no Google+. Além disso, ter seu próprio espaço para um Webinar permite que você tenha controle sobre a página, seja para ofertar outros produtos da sua empresa, avisar sobre futuros eventos ou disponibilizar formulários a fim de converter Leads.
Utilizamos Landing Pages em nossos Webinars, e o resultado tem sido muito positivo. Só no Hangout sobre dúvidas de Marketing Digital foram mais de 800 visitas, 89 perguntas e 50 votações em perguntas a serem respondidas:
A boa notícia é que é possível criar uma Landing Page para Webinar utilizando os templates disponíveis no RD Station, com apenas algumas modificações. Imaginamos que você gostaria de aprender, e trabalhamos num passo-a-passo para deixar o processo ainda mais simples. Assim:
1. Crie o evento no Hangouts:
Há um post no nosso Blog sobre como preparar links para Hangouts antecipadamente.
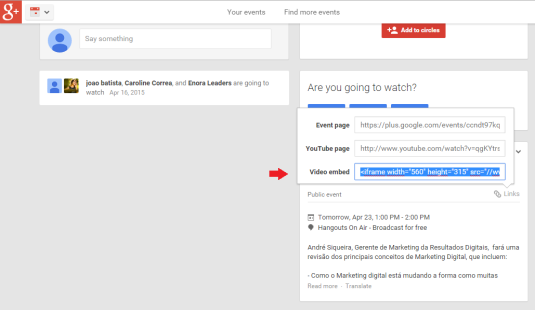
Você precisará do link para o Hangout ao preencher os dados na sua Landing Page. Esse link você encontra aqui:
Guarde-o, que você precisará dele mais para a frente.
2. Crie uma conta no Disqus:
É importante ter um canal de comunicação com o público, em que as pessoas possam enviar perguntas, esclarecer dúvidas e fazer comentários. O Disqus é interessante porque tem suporte para live comment, além de permitir que as perguntas sejam curtidas (perguntas com o maior número de curtidas aparecem em primeiro lugar, o que facilita a visualização) e que seja criada uma blacklist de palavras que você deseja bloquear das discussões. O Disqus também permite encerrar os comentários uma vez encerrado o Webinar.
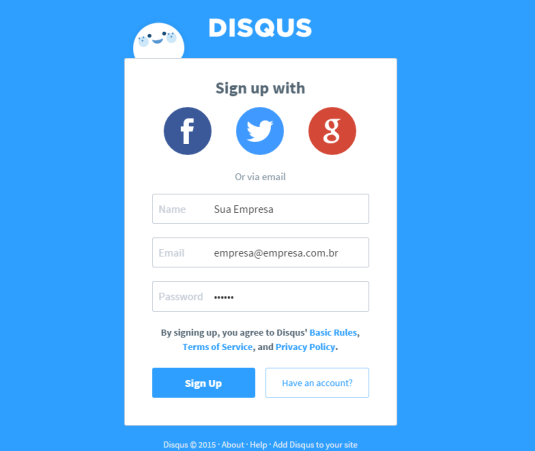
Para criar uma conta no Disqus, acesse o site:
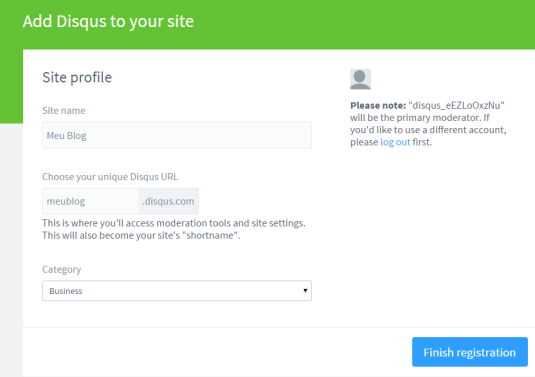
No botão “Configurações” (a rodinha de ferramentas) vá em “Add Disqus to your site”:
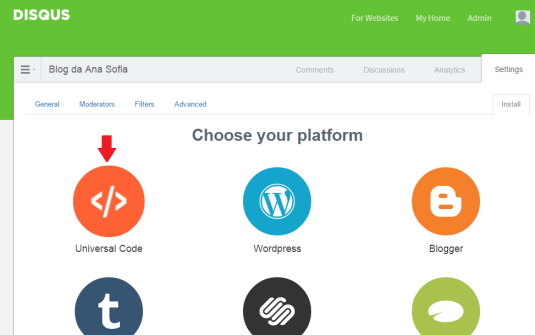
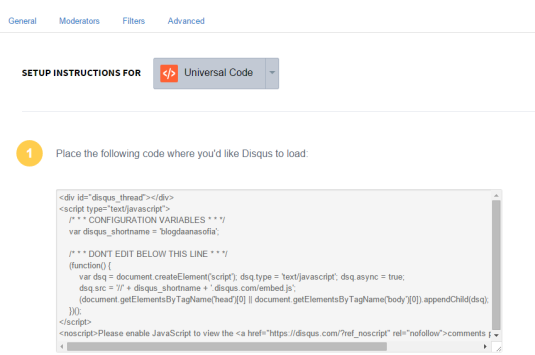
Haverá várias opções de instalar. Escolha “código universal”:
O código será utilizado na sua Landing Page, por isso deixe a página aberta ou copie o código em algum lugar.
Importante: a nova versão do Disqus possui comentários no código, que você precisa apagar para fazer funcionar. A parte que você deve apagar é:
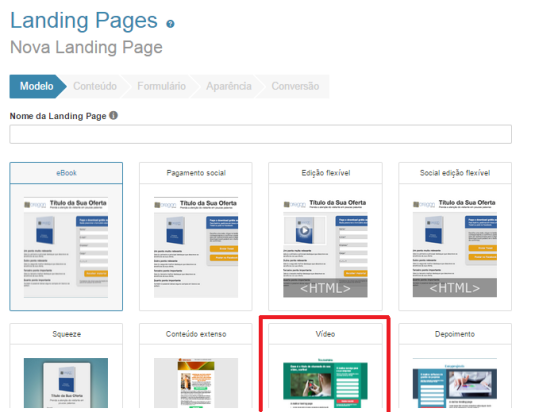
3. Crie uma Landing Page com template de vídeo no RD Station.
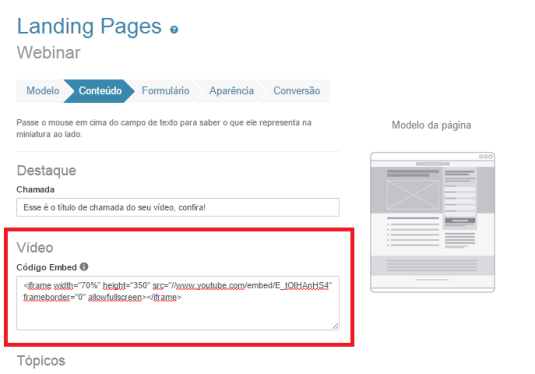
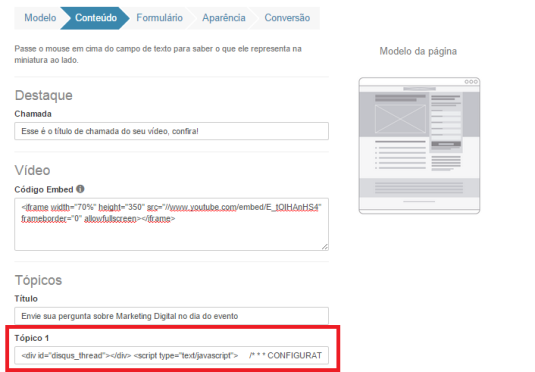
Em “Conteúdo” > “Vídeo” > “Código Embed” você deverá colar o link do Google Hangouts, que você copiou no passo 1:
Os números do link devem ser modificado para que frame width=”70%”, e “height=”350”. Isso é bem importante para que o vídeo fique com a resolução correta na sua Landing Page.
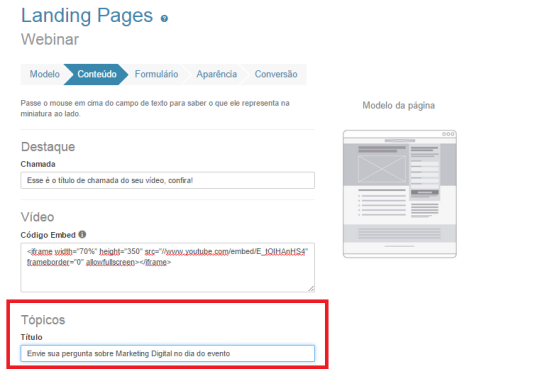
Em “Tópicos” > “Título” você deverá colocar uma frase que convide seu público a fazer perguntas. Pode ser algo como “Envie sua pergunta sobre X no dia do evento”.
Em “Tópicos” > “Título 1” você deverá colar o código copiado do Disqus, como foi mostrado no passo 2:
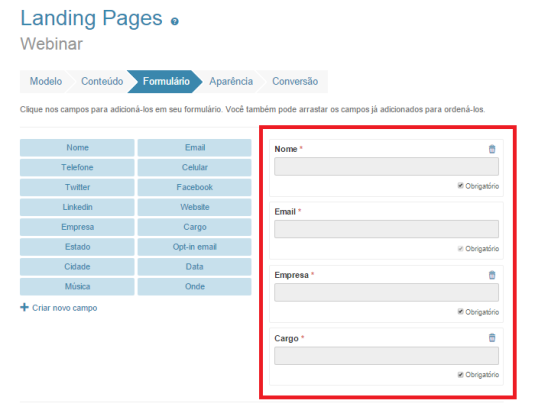
Em “Formulário”, você deve checar quais campos são realmente necessários – e não repetidos – para a conversão de Leads.
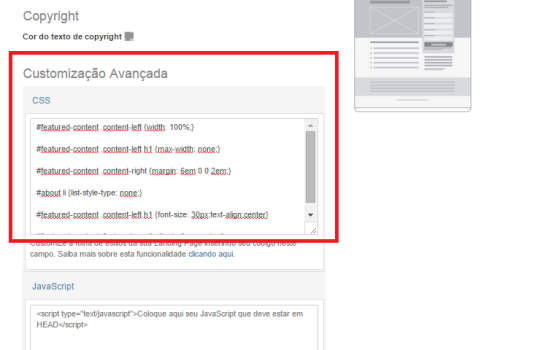
Em “Aparência” > “Customização Avançada” > “CSS” o seguinte código é obrigatório:
#featured-content .content-left {width: 100%;}
#featured-content .content-left h1 {max-width: none;}
#featured-content .content-right {margin: 6em 0 0 2em;}
#about li {list-style-type: none;}
#featured-content .content-left h1 {font-size: 30px;text-align:center}
#featured-content .featured-media {text-align: center;}
Seu campo deverá ficar assim:
Esse código poderá ser usado para todas as suas outras Landing Pages duplicadas, pois é válido para diferentes URLs.
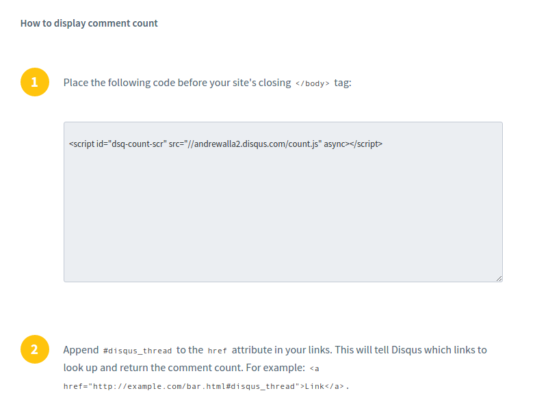
Para fazer o contador de comentários funcionar, você também deve inserir o seguinte código em JavaScript em BODY:

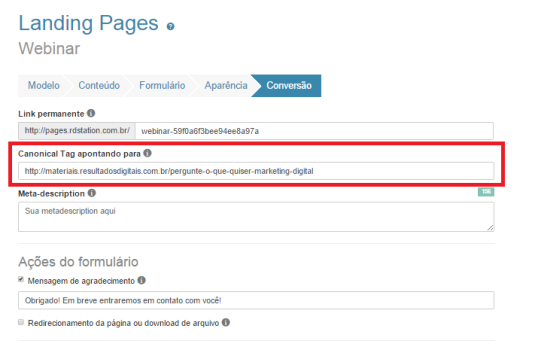
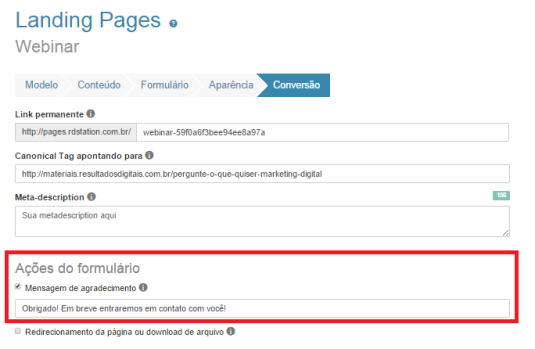
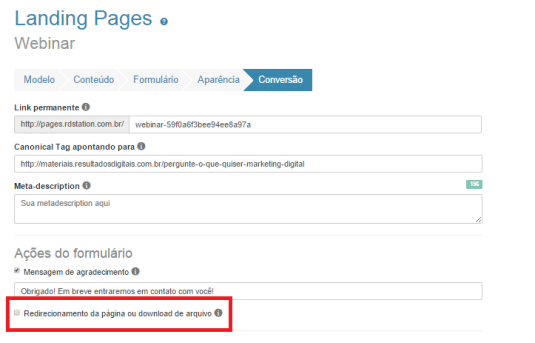
Em “Conversão” > “Canonical Tag apontando para”, o endereço deve ser da Landing Page do evento, para que os compartilhamentos em redes sociais levem os visitantes para a página de inscrição.
Preencha o campo “Mensagem de agradecimento” agradecendo quem assistiu ao Webinar – você pode inclusive deixar uma mensagem como “Em breve entraremos em contato”.
Desative o “Redirecionamento da página ou download de arquivo”, logo abaixo de Mensagem de Agradecimento. Assim, se algum de seus viewers preencher seu formulário durante o Hangout, ele não sairá da página nem perderá o Webinar que está assistindo.
A essa altura, sua Landing Page de Webinar deverá estar pronta para uso. Eventos desse tipo, num espaço só seu, são ótimos para aproximar você de seus Leads e possibilitam o aprendizado das duas partes – sua empresa aprende sobre o público alvo, e seus Leads aprendem sobre a sua empresa. Aproveite as possibilidades que o RD Station oferece e comece a preparar seu próximo Webinar!
Caso ainda tenha dúvidas sobre como criar Landing Pages de Webinar, deixe sua pergunta para mim nos comentários, e se quiser colaborar com o RD Station, temos um espaço reservado para sugestões e feedback. Sua opinião será sempre bem-vinda!